Callbacks vs RxJS vs Promises
En los casos en los que se realizan solicitudes a un servidor, donde sabemos que la respuesta
no va a ser
inmediata, es necesario el uso de artefactos que nos permitan esperar la respuesta que
deseamos sin recibir
un time-out.
En este caso se verá un rápido funcionamiento de los Callback, las Promesas y
los
Observers que propoprciona RxJS.
Callbacks
Simulando la petición a un servidor se realiza un timeOut de 2 segundos
const getUser = cb => {
setTimeout(() => {
cb({ saludo: 'Hola' })
}, 2000)
}
getUser(msg => {
console.log(msg.saludo) // Prints 'Hola' after 2 seconds
})
Esto funciona bien para casos sencillos como este, pero cuando se hace más complejo el
manejo de errores, su compresión se hace más dificil.
const checkAuth = cb => {
setTimeout(() => {
cb({ isAuth: true })
}, 2000)
}
const getUser = (authInfo, cb) => {
if (!authInfo.isAuth) {
cb(null)
return
}
setTimeout(() => {
cb({ saludo: 'Hola' })
}, 2000)
}
checkAuth(authInfo => {
getUser(authInfo, msg => {
console.log(msg.saludo)
})
})
Promises
Es cuando las promesas son útiles para realizar el manejo de errores y realizar
un código de mejor comprensión
checkAuth()
.then(authStatus => {
return getUser(authStatus) // retorna una nueva promesa
})
.then(msg => {
console.log(msg.saludo) // print "Hola"
})
.catch(error => {
//Manejo del error
})
Pero las promesas presentan la limitación de que solo pueden manejar una operación asíncrona
por promesa
y no es muy útil cuando la operación asíncrona no termina tras un valor.
Es allí cuando los Observadores son tan útiles.
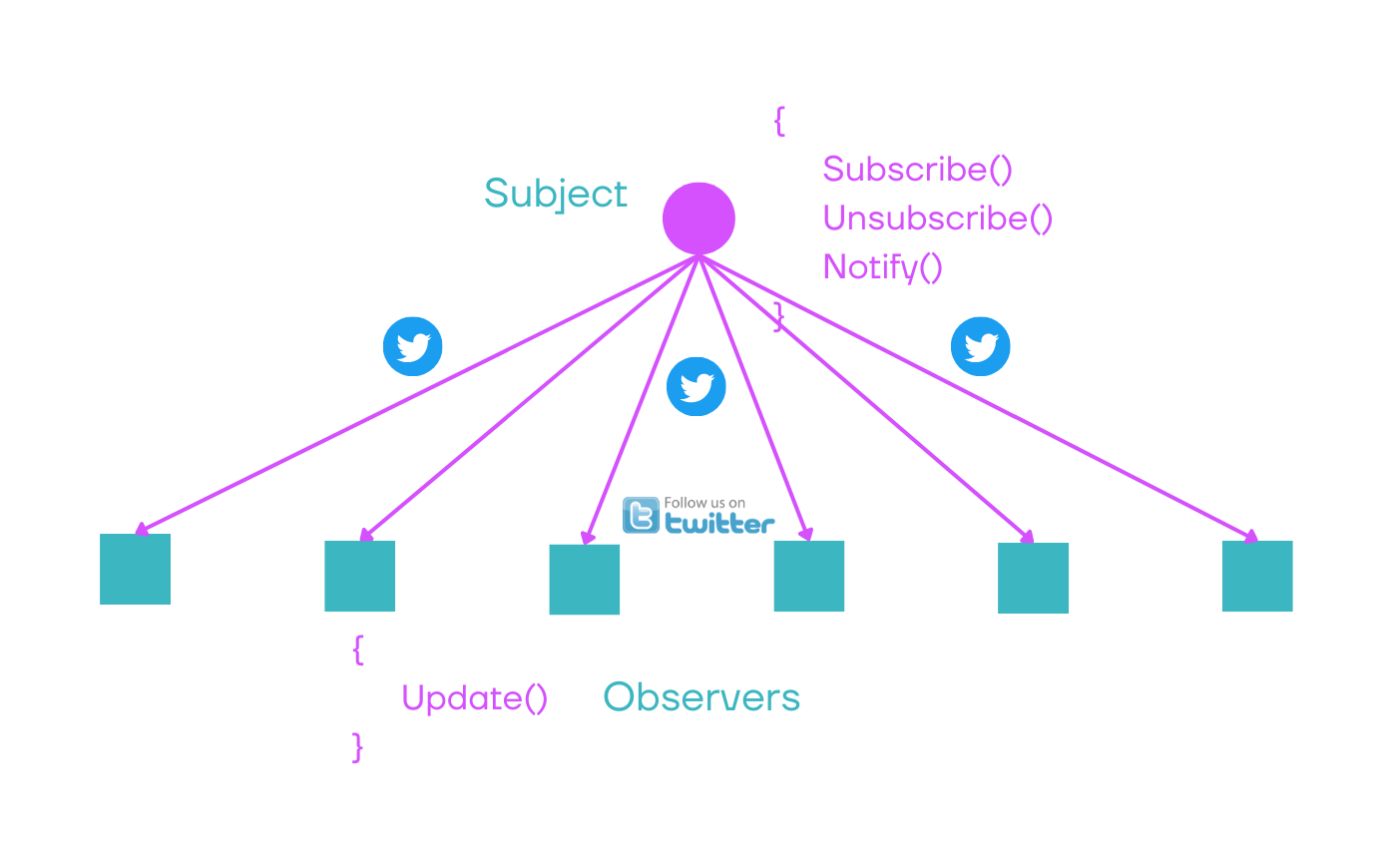
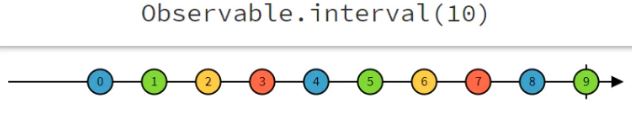
RxJS - Observables
Como ejemplo tomamos el caso de un botón cualquiera, el cual puede ser oprimido múltiples
veces,
de forma que el método subscribe() se suscribe a todos los eventos reconocidos por el
Observable, reaccionando a cada uno de ellos. Adicionalmente se puede realizar el
manejo de
errores con facilidad desde el subscribe.
const button = document.querySelector('button')
const observable = Rx.Observable.fromEvent(button, 'click')
observable.subscribe(
event => {
console.log(event.target)
},
error => {
console.log(error)
}
)